001 Akkordeon
Aufklappen
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,
Was ist das Akkordeon-Modul und wofür kann es verwendet werden?
Das Akkordeon-Modul eignet sich sehr gut zum Strukturieren von Seiten mit vielen Inhalten. Längere Texte, Link-Listen oder zusätzliche Informationen in Kontakt- oder Bildmodulen, die Sie aus Platzgründen lieber ausblenden möchten, können im Akkordeon untergebracht werden.
Außerdem hilft es Nutzerinnen und Nutzern, einen besseren Überblick über die verschiedenen Themen zu erhalten.
Hinweis für Redakteur:innen
In der Bearbeiten-Ansicht (›edit‹-Modus) bleibt der (bearbeitete) Inhalt eines Akkordeon-Elements nach dem Speichern der Änderung geöffnet. Dies erleichtert die Arbeit an Inhalten innerhalb eines Akkordeon-Elements, da sich hierbei nicht nach jeder Änderung neu orientiert werden muß, gerade bei vielen Elementen auf einer Seite.
Wie wende ich das Modul an?
Das Akkordeon-Modul ist ein sogenanntes Rahmen-Modul, dem Sie Elemente hinzufügen können. Erfahren Sie mehr über die Begriffe und Funktionen im LWL-django CMS.
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
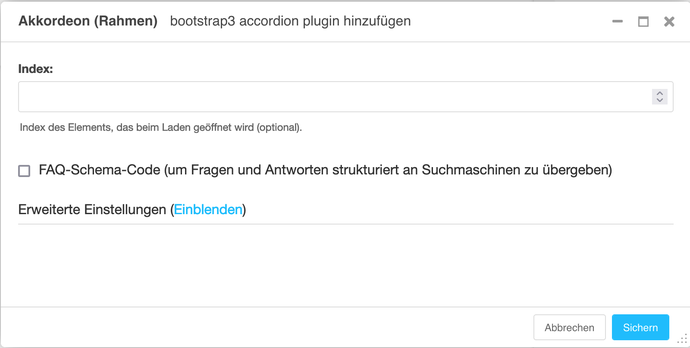
Index (Akkordeon direkt geöffnet anzeigen)
Wollen Sie ein Akkordeon geöffnet anzeigen?
Das Akkordeon-Modul besteht aus verschiedenen Elementen, die per Klick aufgeklappt werden können. Mithilfe des Eingabefeldes "Index" kann optional ein Akkordeon-Element ausgewählt werden, das dann schon von Anfang an aufgeklappt angezeigt wird.
Geben Sie dafür die Position des Akkordeon-Elementes an, das aufgeklappt werden soll. Sollen zum Beispiel die Inhalte des ersten Akkordeon-Elementes angezeigt werden, geben sie die Ziffer "1" ein.
FAQ-Schema-Code
Hiermit können Akkordeon-Inhalte als »häufig gestellte Fragen« (englisch: FAQ, frequently asked questions) gekennzeichnet werden.
Die Seite, auf der ein Akkordeon-Plugin als FAQ markiert wird, erhält zusätzliche HTML-Attribute, die Suchmaschinen anzeigen, dass die gefundene Seite Inhalte mit häufig gestellten Fragen enthält.
Wenn dies von Suchmaschinen erkannt wird, können die Fragen und Antworten in den Suchergebnissen besonders hervorgehoben werden (oft als Akkordeon).
Der Haken sollte nur gesetzt werden, wenn es sich bei den Akkordeon-Inhalten auf der Seite tatsächlich um FAQ/häufig gestellt Fragen handelt.
Bitte beachten Sie auch hierzu die Empfehlungen von google.
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
Akkordeon-Elemente
Wenn Sie das Akkordeon (Rahmen) angelegt haben, können Sie verschiedene Untermodule hinzufügen:
- Entweder das größere Akkordeon-Element, bei dem Sie wiederum weitere Untermodule ergänzen können (Siehe "Diese Untermodule können Sie nutzen"),
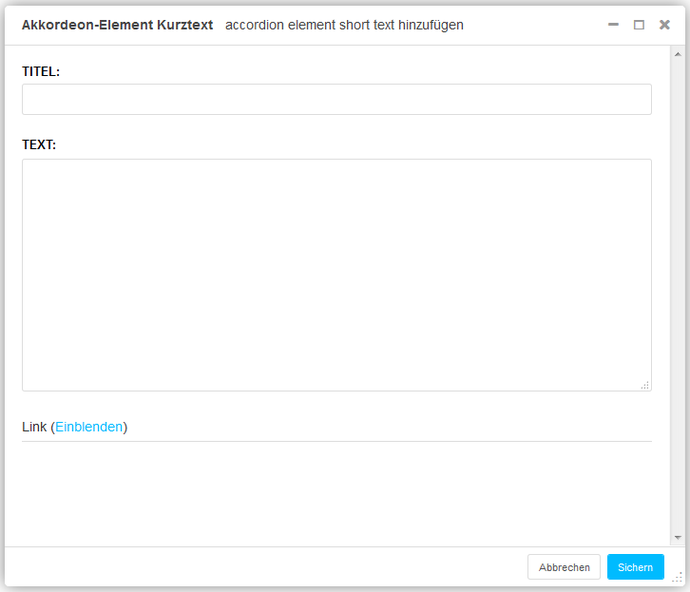
- oder das Akkordeon-Element mit Kurztext, welches keinen Titel sondern nur einen zeichenbegrenzten Text aufweist.
Titel
Dies ist eine Pflichtüberschrift, die keine Zeichenbegrenzung hat.
Erweiterte Einstellungen
Untermodule zum Akkordeon Element
Das Element muss noch mit Inhalt befüllt werden. Hier haben Sie die Möglichkeit folgende Module hinzuzufügen:
- U001 Bild
- U006 Karte
- U008 Formular
- 009 Kontakt
- 011 Liste mit Bildern (Rahmen)
- 018 Text mit Linkliste
- 020 Text mit Titel
Klicken Sie hier für die Beschreibungen aller Untermodule im LWL-django CMS.
Ankerfunktion
Sie können beim Akkordeon bisher noch keinen "Anker-Namen" vergeben. Sobald Sie das Modul angelegt haben, erscheint beim hovern über den Akkordeon-Titel ein #-Zeichen. Per Rechtsklick könne Sie so die Anker-URL zu diesem Akkordeon-Titel kopieren. Tragen Sie diese kopierte Anker-URL dann ins "Anker"-Eingabefeld des Moduls ein, von dem Sie verlinken möchten. Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das verlinkte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Titel
Dies ist eine Pflichtüberschrift, die auf 255 Zeichen begrenzt ist.
Text
Geben Sie hier Ihren Text ein. Dieser Pflicht-Text ist auf 155 Zeichen begrenzt.
Link (Einblenden)
- CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen. - URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken. - URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
Anker-Name
Sie können den "Anker-Namen" am Ziel-Modul vergeben. Wenn Sie diesen Namen dann im Feld "Anker" eines anderen Moduls eingeben, können Sie eine Verlinkung herstellen. Der Anker-Name, den Sie hier festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein. Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das verlinkte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Redaktionelle Tipps
Wollen Sie ein Akkordeon geöffnet anzeigen?
Das Akkordeon-Modul besteht aus verschiedenen Elementen, die per Klick aufgeklappt werden können. Mithilfe des Eingabefeldes "Index" kann optional ein Akkordeon-Element ausgewählt werden, das dann schon von Anfang an aufgeklappt angezeigt wird. Geben Sie dafür die Position des Akkordeon-Elementes an, das aufgeklappt werden soll. Sollen zum Beispiel die Inhalte des ersten Akkordeon-Elementes angezeigt werden, geben sie die Ziffer "1" ein.