U009 Link-Liste
Was ist das Modul Link-Liste und wie kann es verwendet werden?
Mit dem Untermodul Link-Liste lassen sich beliebig viele Links auflisten. Dabei kann das Modul als Untermodul zu einem Text mit Titel genutzt werden.
Sie können nicht nur auf externe URLs verlinken, sondern so auch in der Medienbibliothek hinterlegte Dateien zur Verfügung stellen und zum Download anbieten.
Wie funktioniert das Modul?
Dieses Modul ist ein sogenanntes Untermodul. Untermodule können nur im Zusammenhang mit ganz bestimmten Modulen verwendet werden. Hier erfahren Sie mehr über die Untermodule im LWL-django CMS.
Das Modul ist zugleich ein Rahmen-Modul, was bedeutet, dass diesem Modul einzelne Link-Listen-Elemente hinzugefügt werden müssen.
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
CMS-Seite
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL
Tragen Sie hier den URL der gewünschten Internetseite ein, auf die Sie verlinken möchten.
Wird ein URL eingetragen, der im CMS bekannt ist (z.B. eine Unterseite des eigenen Web-Auftritts), wird der entsprechende Pfad nach dem speichern unter CMS-Seite angezeigt.
Anker
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis:
(Externe) URLs können jeweils nur einen Anker enthalten. Sollte ein URL schon ein #-Symbol enthalten (z.B. bei sogenannten »Single Page Apps«), kann kein zusätzlicher Anker angegeben werden.
URL Text*
Geben Sie den Text für Ihren Link ein. Zur Wahrung der Barrierefreiheit sollten die Link-Texte möglichst aussagekräftig sein.
U009E Datei-Download
Mit dem Unter-Element Datei-Download können Dateien zum herunterladen angeboten werden; die Dateien können sowohl aus der Medienbibliothek als auch von externen Websites oder anderen Quellen verlinkt werden.
Das Modul kann sowohl als Unter-Element von U009 Link-Liste als auch von 018 Text mit Linkliste verwendet werden.
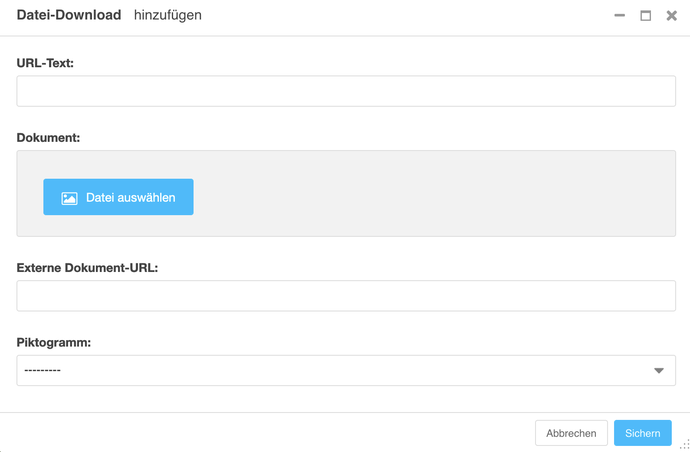
Im folgenden werden die Felder für das Element Datei-Download beschrieben.
URL-Text
Geben Sie den Text für den Download-Link ein. Zur Wahrung der Barrierefreiheit sollten die Link-Texte möglichst aussagekräftig sein.
Wird kein Text angegeben, wird der Dateiname als Link-Text angezeigt.
Laden Sie Ihre Datei aus der Medienbibliothek oder ziehen Sie sie vom Computer auf das Plugin.
Für den Fall, dass Sie eine externe Datei zum Download anbieten wollen, tragen Sie hier den absoluten Link auf die Datei ein.
Falls gewünscht, wählen Sie für Ihren Download-Link ein alternatives Piktogramm aus der Liste aus.
Redaktionelle Tipps
Zur Wahrung der Barrierefreiheit sollten die Link-Texte möglichst aussagekräftig sein.
Sollten Sie ein nicht barrierefreies Dokument verlinken, sollten Sie dies kennzeichnen. Sie können mit der Ergänzung "(Dateiformat, nicht barrierefrei)" Nutzerinnen und Nutzer auf die Barriere hinweisen. Gleiches gilt für die Verlinkung auf eine externe URL außerhalb des Inklusiven Internets. Hier kann z.B. der Zusatz "(externe URL, nicht barrierefrei)" für Nutzerinnen und Nutzer hilfreich sein.
Zur Nutzerfreundlichkeit können Sie bei verlinkten Dokumenten ebenfalls die Dateigröße angeben, damit Nutzerinnen und Nutzern mögliche Download-Zeit besser abschätzen können.