Was ist das Wendekarten-Modul und wofür kann es verwendet werden?
Das "Wendekarten"-Modul ist ein dynamisches Modul. Redakteur:innen können einzelne Karten digital anlegen und mit Inhalt versehen. Nutzer:innen des Auftritts können diese Karten per Klick wenden und somit die zunächst nicht sichtbaren Inhalte auf den jeweiligen Rückseiten entdecken. Somit lassen sich Inhalte mit einander kombinieren und verknüpfen.
Das Modul kann ebenfalls als Untermodul zu "Text mit Titel" und "Text mit Seitentitel" genutzt werden:
Wie wende ich das Modul an?
Das "Wendekarten"-Modul ist ein Rahmenmodul, d. h. Sie legen zunächst grundsätzliche Parameter im Rahmen fest und ergänzen dann im zweiten Schritt ein Untermodul Wendekarte. Im dritten Schritt können dieser Wendekarte zwei Elemente mit Inhalt hinzugefügt werden, die die beiden Seiten der Wendekarten ausfüllen.
Sie können folgende Inhalte hinzufügen:
- Bild mit Text
- Herotext in großer Schrift
- Bild
- Text
- Video
Darstellung je Anzahl
Bitte beachten: bei einer Karten-Anzahl, die jeweils durch drei geteilt einen Rest von eins ergeben würde (z.B. 4, 7, 10, 13, 16, 19, usw.) werden jeweils nur zwei Wendekarten je Zeile dargestellt.
Titel
Geben Sie hier einen Titel ein. Wird das "Wendekarten"-Modul als Untermodul zu "Text mit Titel" genutzt, ist eine Titelvergabe aus Barrierefreiheitssicht nicht verpflichtend.
Hintergrundfabe
Sie können zwischen den vier Farbvarianten wählen: primär, blass, invers und info. Je nach Auswahl erhält der Modulhintergrund dann die entsprechende Farbe des Designschemas. Wählen Sie "transparent" aus, erscheint keine Farbe im Modulhintergrund. Sollte ein Seitenhintergrund eingestellt sein, würde man diesen als Modulhintergrundfarbe oder Struktur sehen.
Anordnung der Wendekarten
Sie haben hier folgende Auswahlmöglichkeiten:
- Klassisch (horizontal)
- Masonry / Backstein-Optik (vertikal)
In der klassischen Variante sind die Karten an der Kartenmitte ausgerichtet und erscheinen nebeneinander. Je nach Bildschirmgröße bricht die Darstellung nach drei Karten um und eine neue Zeile wird angelegt. In der Masonry-Anordnung wird der zur Verfügung stehende Platz ausgefüllt und die Karten ordnen sich ähnlich einer Backsteinwand an. Sollen die Karten also ein bestimmte Reihenfolge innehaben, empfiehlt sich die klassische Anordnung.
Abstand nach unten deaktivieren
Setzten Sie das Häkchen, um den Abstand zum nächsten Modul zu verringern.
Format der Karte
Sie können zwischen Hochformat, Querformat und dem Quadrat als Format wählen.
Kartendrehung ermöglichen
Wenn Sie das Häkchen setzten, müssen zwei Elemente der Wendekarte hinzugefügt werden, um eine Kartendrehung zu ermöglichen. Möchten Sie lediglich Karten anlegen, die sich nicht drehen, dann streichen Sie das gesetzte Häkchen.
Hinweis: Haben Sie nur eine Kartenseite befühlt und trotzdem das Häkchen zur Kartendrehung eingestellt, kommt es zu einer fehlerhaften Darstellung.
Elemente zur Wendekarte:
Sie können Ihre Wendekarte von zwei Seiten mit Inhalt befüllen. Für diesen Inhalt stehen Ihnen verschiedene Elemente zur Auswahl, die Sie frei miteinander kombinieren können:
- Bild mit Text
- Herotext
- Nur Bild
- Nur Text
- Video
Kartenhintergrund
Die Hintergrundfarbe der Kartenseite ist nur bei einer Bilddatei mit Transparenz sichtbar. Die Texthinterlegung passt sich automatisch der ausgewählten Hintergrundfarbe für die Kartenseite an. Soll die Texthinterlegung hell sein, wählen Sie 'primär' aus. Soll sie dunkel sein, wählen Sie 'blass', 'invers' oder 'info' aus. In sonstigen Fällen füllt das Bild den gesamten Kartenhintergrund aus.
Sichtbarer Rand
Legen Sie fest, ob ihre Karte einen sichtbaren Kartenrand haben soll. Wählen Sie zwischen den vier Farbvarianten: primär, blass, invers und info.
Bild
Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilddatenbank in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst. Das Bild füllt immer die gesamte Größe des ausgewählten Kartenformates aus.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Text
Geben Sie einen Text ein, der auf der Wendekarten-Seite angezeigt werden soll. Die Zeichenbegrenzung hängt von der Auswahl des Kartenformates ab. Die maximale Zeichenanzahl beim Kartenformat 3:4 beträgt 200 Zeichen, bei einem quadratischen Kartenformat können maximal 115 Zeichen eingesetzt werden und bei einem Kartenformat von 4:3 liegt die Grenze bei 75 Zeichen.
Generell gilt, dass die Wendekarten nicht für Textmassen, sondern nur kleine Texte geeignet sind. Prüfen sie daher auch immer die responsive Ansicht.
Layout
Sie haben die Wahl den Text in einer Textbox in der unteren Kartenhälfte zu positionieren, oder ihn mittig auf die Karte zu setzten. Bei der Auswahl "Vollflächiges Overlay" dient das Bild lediglich als visueller Hintergrund für den Text.
Informationen zum Bild
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag am Modul selbst "sticht" also für das jeweilige Modul die Information aus der Medienbibliothek.
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
Barrierefreiheit
Bei diesem Modul ist es Möglich Inhalte in Leichter Sprache und ein Gebärdensprachvideo hinzuzufügen.
Leichte Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Eine ausführliche Beschreibung finden Sie hier.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Eine ausführliche Beschreibung finden Sie hier.
Hintergrundfarbe (Kartenseite)
Die Hintergrundfarbe der Kartenseite ist nur bei einer Bilddatei mit Transparenz sichtbar. Die Texthinterlegung passt sich automatisch der ausgewählten Hintergrundfarbe für die Kartenseite an. Soll die Texthinterlegung hell sein, wählen Sie 'primär' aus. Soll sie dunkel sein, wählen Sie 'blass', 'invers' oder 'info' aus. In sonstigen Fällen füllt das Bild den gesamten Kartenhintergrund aus.
Sictbarer Rand
Legen Sie fest, ob ihre Karte einen sichtbaren Kartenrand haben soll. Wählen Sie zwischen den vier Farbvarianten: primär, blass, invers und info.
Text*
Geben Sie einen Text ein, der auf der Wendekarten-Seite angezeigt werden soll. Die Zeichenbegrenzung hängt von der Auswahl des Kartenformates ab. Die maximale Zeichenanzahl beim Kartenformat 3:4 beträgt 200 Zeichen, bei einem quadratischen Kartenformat können maximal 115 Zeichen eingesetzt werden und bei einem Kartenformat von 4:3 liegt die Grenze bei 75 Zeichen.
Generell gilt, dass die Wendekarten nicht für Textmassen, sondern nur kleine Texte geeignet sind. Prüfen sie daher auch immer die responsive Ansicht.
Hintergrundfarbe (Kartenseite)
Die Hintergrundfarbe der Kartenseite ist nur bei einer Bilddatei mit Transparenz sichtbar. Die Texthinterlegung passt sich automatisch der ausgewählten Hintergrundfarbe für die Kartenseite an. Soll die Texthinterlegung hell sein, wählen Sie 'primär' aus. Soll sie dunkel sein, wählen Sie 'blass', 'invers' oder 'info' aus. In sonstigen Fällen füllt das Bild den gesamten Kartenhintergrund aus.
Sictbarer Rand
Legen Sie fest, ob ihre Karte einen sichtbaren Kartenrand haben soll. Wählen Sie zwischen den vier Farbvarianten: primär, blass, invers und info.
Bild
Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilddatenbank in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst. Das Bild füllt immer die gesamte Größe des ausgewählten Kartenformates aus.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Bildformat
Sie können wählen, ob das Bild die Karte "vollflächig ausfüllen" soll oder die "Originalproportionen beibehalten" werden sollen.
Informatione zum Bild
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag am Modul selbst "sticht" also für das jeweilige Modul die Information aus der Medienbibliothek.
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
Hintergrundfarbe (Kartenseite)
Die Hintergrundfarbe der Kartenseite ist nur bei einer Bilddatei mit Transparenz sichtbar. Die Texthinterlegung passt sich automatisch der ausgewählten Hintergrundfarbe für die Kartenseite an. Soll die Texthinterlegung hell sein, wählen Sie 'primär' aus. Soll sie dunkel sein, wählen Sie 'blass', 'invers' oder 'info' aus. In sonstigen Fällen füllt das Bild den gesamten Kartenhintergrund aus.
Sictbarer Rand
Legen Sie fest, ob ihre Karte einen sichtbaren Kartenrand haben soll. Wählen Sie zwischen den vier Farbvarianten: primär, blass, invers und info.
Text
Geben Sie einen Text ein, der auf der Wendekarten-Seite angezeigt werden soll. Die Zeichenbegrenzung hängt von der Auswahl des Kartenformates ab. Die maximale Zeichenanzahl beim Kartenformat 3:4 beträgt 200 Zeichen, bei einem quadratischen Kartenformat können maximal 115 Zeichen eingesetzt werden und bei einem Kartenformat von 4:3 liegt die Grenze bei 75 Zeichen.
Generell gilt, dass die Wendekarten nicht für Textmassen, sondern nur kleine Texte geeignet sind. Prüfen sie daher auch immer die responsive Ansicht.
Barrierefreiheit
Bei diesem Modul ist es Möglich Inhalte in Leichter Sprache und ein Gebärdensprachvideo hinzuzufügen.
Leichte Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Eine ausführliche Beschreibung finden Sie hier.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Eine ausführliche Beschreibung finden Sie hier.
Textausrichtung
Sie können den Text entweder linksbündig am oberen Kartenrand ausgerichtet darstellen, oder im Mittelsatz an der Kartenmitte ausrichten.
Sichtbarer Rand
Legen Sie fest, ob ihre Karte einen sichtbaren Kartenrand haben soll. Wählen Sie zwischen den vier Farbvarianten: primär, blass, invers und info.
Video
Fügen Sie hier eine Datei im MP4-Format hinzu, die Sie vorher in der Medienbibliothek hochgeladen haben.
Alternativer Videotext
Im alternativen Videotext sollten Sie kurz und aussagekräftig beschreiben, was in dem Video zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Poster
Wählen Sie hier ein Bild aus, das als Standbild für das Video dienen soll, ehe es abgespielt wird.
Video Loop
Soll das Video automatisch nach Beendigung erneut starten, setzten Sie ein Häkchen.
Hinweis: Haben Nutzer:innen diese Funktion global in ihren Geräteeinstellungen abgeschaltete, erfolgt in diesen Fällen kein automatischer Loop.
Untertitel
Sie können dem Video einen Untertitel mit geben. Fügen Sie eine vtt-Datei der Medienbibliothek hinzu. Nutzer:innen können diese manuell an- oder abschalten.
Informationen zum Poster
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Poster-Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag am Modul selbst "sticht" also für das jeweilige Modul die Information aus der Medienbibliothek.
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
Informationen zum Video
In jedem Video und Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild bzw. Video". Hier können Sie dem eingesetzten Video optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen: Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag am Modul selbst "sticht" also für das jeweilige Modul die Information aus der Medienbibliothek.
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
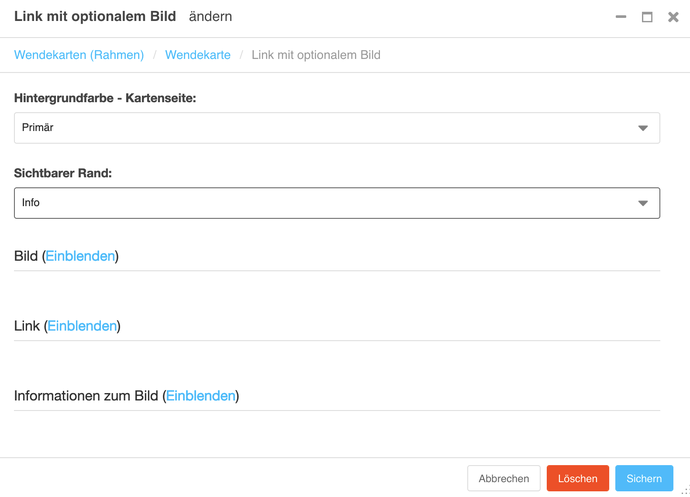
Link mit optionalem Bild (Element)
Folgende Optionen sind beim Unter-Element »Link mit optionalem Bild« vorhanden
Hintergrundfarbe (Kartenseite)
Die Hintergrundfarbe der Kartenseite ist nur bei einer Bilddatei mit Transparenz sichtbar. Die Texthinterlegung passt sich automatisch der ausgewählten Hintergrundfarbe für die Kartenseite an. Soll die Texthinterlegung hell sein, wählen Sie 'primär' aus. Soll sie dunkel sein, wählen Sie 'blass', 'invers' oder 'info' aus. In sonstigen Fällen füllt das Bild den gesamten Kartenhintergrund aus.
Sichtbarer Rand
Legen Sie fest, ob ihre Karte einen sichtbaren Kartenrand haben soll. Wählen Sie zwischen den vier Farbvarianten primär, blass, invers oder info.
Bild
Die optionale Bilddatei kann direkt vom lokalen Computer oder aus der Medienbibliothek in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst. Das Bild füllt immer die gesamte Größe des ausgewählten Kartenformates aus.
Link *
- URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll. - CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen. - URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken. - Anker:
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Informationen zum Bild
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Praktisches Beispiel
Das Modul "Wendekarten" ist ein sogenanntes dynamisches Modul und kann in vielen verschiedenen Varianten zum Einsatz kommen.