Slider - Standard Layout
Schmaler Slider
Was ist das "Slider"-Modul und wofür kann es verwendet werden?
Mit dem Slider-Modul könen Sie mehrere Bilder nebeneinander anlegen und diese mit Inhalten und Verlinkungen verknüpfen. Dadurch eignet es sich sehr gut zu einer Sammlung mehrer Themenpunkte auf einer Startseite.
Wie wende ich das Modul an?
Das Slider-Modul ist ein sogenanntes Rahmen-Modul, dem Sie Elemente hinzufügen können. Wenn Sie mehr über die Begriffe und Funktionen im LWL-django CMS erfahren möchten, klicken Sie hier.
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
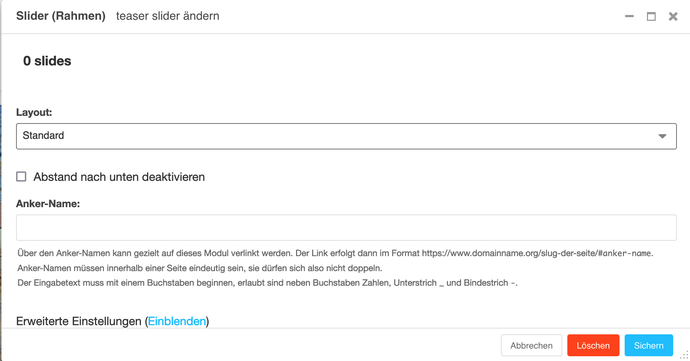
Layout
Auswahl: Standard oder Schmaler Slider
Hier haben Sie die Möglichkeit, die Höhe des Sliders zu bestimmen.
Voreingestellt ist "Standard".
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
Anker
Der Anker-Name, den Sie hier festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
So können sie an anderer Stelle Ihrer Seite auf dieses Modul verlinken, indem Sie dort das Feld "Anker" benutzen.
Hinweis: Eine Beschreibung, wie der Anker genutzt wird, finden Sie auf der Seite Basiswissen LWL-django CMS.
Diese Überschrift ist optional und auf 100 Zeichen begrenzt.
Geben Sie hier Ihren Text ein. Dieser Text ist auf 255 Zeichen begrenzt.
Bild
Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilddatenbank in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Wie Sie einen aussagekräftigen Alternativtext verfassen, erfahren Sie hier.
Im Inhaltsverzeichnis angeben
CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Link Darstellung:
Wählen Sie aus, ob der Link mit einem Linkpfeil-Symbol oder als Button dargestellt werden soll.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
Link
CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Anker:
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
Link Darstellung:
Wählen Sie aus, ob der Link mit einem Linkpfeil-Symbol oder als Button dargestellt werden soll.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
Beschreibung und Autor
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag am Modul selbst "sticht" also für das jeweilige Modul die Information aus der Medienbibliothek.
Informationen zum Bild anzeigen
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
Barrierefreiheit Einstellungen
Leichte Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Weitere Informationen zur Leichten Sprache.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Weitere Informationen zur Gebärdensprache.