Das ist das Hinweis-Modul. Es muss im Bereich "Hinweis" oder "Hinweis für alle Seiten" im Strukturmodus platziert werden.
Was ist das Hinweis-Modul und wofür kann es verwendet werden?
Das Modul, das sowohl auf allen Seiten Ihres Auftrittes, als auch nur auf einer Seite sichtbar sein kann, dient dazu auf Inhalte und Informationen direkt am Seitenanfang hinzuweisen: Rufen Nutzerinnen und Nutzer die Seite auf, ist dieser Hinweis das erste, das sie sehen.
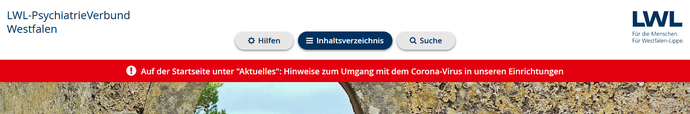
Ob Sie hier Änderungen von Öffnungszeiten, aktuelle Meldungen oder sonstige Neuigkeiten ankündigen, bleibt Ihnen überlassen. Je nach Dringlichkeit können Sie den Hinweis auch mit der Signalfarbe Rot einfärben oder ihm ein Symbol beifügen.
Wie wende ich das Modul an?
Das Hinweis-Modul kann nur am Seitenanfang verwendet werden und erscheint direkt unter dem Button "Inhaltsverzeichnis". Das Modul wählen Sie im Gegensatz zu anderen Modulen im Strukturmodus nicht im Feld "Inhalt" aus, sondern:
- oben unter "Hinweis", wenn der Hinweis nur auf der aktuell ausgewählten Seite angezeigt werden soll.
- unten unter "Hinweis für alle Seiten", wenn der Hinweistext auf allen Seiten Ihres Auftrittes angezeigt werden soll.
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
Text
Geben Sie hier Ihren Text ein. Dieser Text ist auf 450 Zeichen begrenzt.
Symbol
Hier können Sie eines der inklusiven LWL-Piktogramme auswählen. Setzen Sie dazu das Häkchen unter "Symbol" und ein Auswahlmenü erscheint.
CMS-Seite
Wählen Sie hier die Seite im LWL-Django-CMS aus, auf die Sie verlinken möchten.
Hinweis: Sie können nur entweder auf eine Seite im LWL-Django-CMS oder mit einer URL auf eine Internetseite verlinken.
URL
Tragen Sie hier die URL der gewünschten Internetseite ein, auf die Sie verlinken möchten.
Hinweis: Sie können nur entweder auf eine Seite im LWL-Django-CMS oder mit einer URL auf eine Internetseite verlinken.
Anker
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
Hintergrundfarbe
Wählen Sie eine von vier Farbvarianten des Moduls aus. Sie können später jederzeit eine andere Farbvariante auswählen.
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
Beispiele aus der Praxis
Information über geänderte Öffnungszeiten:

Das LWL-Freilichtmuseum Hagen verwendet das Hinweis-Modul mit dem Hinweis, dass das Museum derzeit geschlossen ist.